Overview of Deploying
An application is useless sitting on your personal workstation or on a development server in the cloud. It needs to be deployed into a production environment so that it can be utilized by its consumers. Especially if you are working in a lean start up project, you need to get you MVP out to the user and solicit feedback as early as possible.
When deploying from a local workstation, Capistrano works well. However, Rails deployment tools on the cloud have matured quite rapidly. There are now a number of viable options to use to be able to effectively deploy your code into production. These include Phusion Passenger, Engine Yard Cloud and Rails Machine. We will however use Heroku.
Heroku is a hosted platform built specifically for deploying Rails and other web applications and makes deploying Rails applications easy and integrates well with Git. Heroku will work for the purposes for these tutorial. Once you get to deploying your commercial application, you can research and decide what deployment tool will work best for you.
Update Gem File
Heroku uses the PostgreSQL database. This means that you will need to update you need update your Gem file to include pg gem in the production environment to allow Rails to talk to Postgres.
group :production do
gem ‘pg’, ‘1.2.3’
end
SQLite database isn’t supported at Heroku. So make sure that the sqlite3 gem is not included in production environment and only included in development and test environments.
# Use sqlite3 as the database for Active Record
#gem ‘sqlite3’, ‘~> 1.4’
group :development, :test do
gem ‘sqlite3’, ‘~> 1.4’
gem ‘byebug’, ‘11.1.3’, platforms: [:mri, :mingw, :x64_mingw]
end
To prepare the system for deployment to production, we first run a special bundle config command to prevent the local installation of any production gems (which in this case consists of the pg gem)
$ bundle _2.2.13_ config set –local without ‘production’
Or
$ bundle config set –local without ‘production’
$ bundle _2.2.13_ install
Or
$ bundle install
Note: if you get errors installing ‘pg’, it is probably because you are missing lib-pg-dev library.
$ sudo apt-get install libpq-dev
Note: These are small changes do you done necessarily need to make a branch topic. You can simply make changes to your master and then commit them into Git and push them into GitHub. However, as you are actively working on the project, I suggest you get into the habit of coding best practice and make a branch topic that you can merge with the master after you have tested your changes.
$ git branch # Check if you have any current branches
$ git checkout -b Setup-Deployment # Create a new branch called and switched to branch
$ git branch # Make sure you are working in the new branch topic
Work in this branch and make your changes
$ git status # Get a summary of all the changes that you have made
$ git commit -a -m “Check in all the changes made and tested <date>”
$ git checkout master # Switched to branch ‘master’
$ git branch # Make sure you are in master and get name of branch to merge
$ git merge Setup-Deployment
$ git branch -d Setup-Deployment # Deleted branch Setup-Deployment if desired
$ git push # Push updates to GitHub
Install Heroku
The first thing to do to deploy Heroku is to create and configure a new Heroku account. Then check to see if your system already has the Heroku command-line client installed:
$ heroku/7.50.0 linux-x64 node-v12.16.2
This will display the current version number if the Heroku command-line interface (CLI) is available. On a Cloud9 IDE, you can install Heroku CLI using the following command:
$ source <(curl -sL https://cdn.learnenough.com/heroku_install)
You can now display the Heroku version by typing the following command:
$ heroku –version
heroku/7.50.0 linux-x64 node-v12.16.2
Once you have verified that the Heroku command-line interface is installed, use the heroku command to log in with the mail address and password you used when signing up (the –interactive option prevents heroku from trying to spawn a browser)
$ heroku login –interactive
Now use the ‘heroku create’ command to create a place on the Heroku servers for the sample app to live.
$ heroku create
Creating app… done, ⬢ blooming-bayou-[75897]
https://blooming-bayou-%5B75897%5D.herokuapp.com/
https://git.heroku.com/blooming-bayou-%5B75897%5D.git
This command creates a new subdomain just for our application, available for immediate viewing. The next step is to deploy the application into this subdomain.
Heroku deployment, step 1
The first step is to use Git to push the master branch up to Heroku:
$ git push heroku master
You may get the following error:
remote: ! You are trying to install ruby-2.6.3 on heroku-20.
remote: !
remote: ! Ruby ruby-2.6.3 is present on the following stacks:
remote: !
remote: ! – cedar-14
remote: ! – heroku-16
remote: ! – heroku-18
This indicates that your app is built on ruby that is not supported with heroku-20. heroku-20 supports the following versions of ruby:
2.6.6, Rubygems: 3.0.3
2.7.2, Rubygems: 3.1.4
3.0.0, Rubygems: 3.2.3
To get around this error use a different heroku stack
$ heroku stack # Dislay a list of heroku stacks available
$ heroku stack:set heroku-18 # Set heroku stack to heroku-18
You will see a series of warning that you can ignore for now. When the deployment is completed you can use the URL that was created when you originally ran “heroku create”. To find the URL again you can run the following command:
$ heroku apps:info
This will give you a similar output:
.
.
.
Web URL: https://pacific-escarpment-%5B12345%5D.herokuapp.com/
Type the URL into you favorite browser and you will see “Hello World!” pop up in the browser. Congratulations! You have just deployed you first Rails application for everyone to access.
In future session we will talk about how to host a Heroku site using a custom domain instead of a herokuapp.com subdomain. But for now, job well done!
Naming Applications on Heroku
You can find a comprehensive list of Heroku commands on the Heroku Dev Center in the Heroku CLI Commands section. One common command is to rename your application. When you log into Heroku you will see a list of applications that you have deployed through Heroku. Heroku uses the generic name it gives to your application as the subdomain. This is however useless commercial application that you want people to easily access. You can change rename your application using the following command:
$ heroku rename <new_name_for_your_rails_application>
However for the reason that your “Hello World” application has no access management built in it, if you do want to rename your application, make sure it reasonably secure by using a random or obscure subdomain. Heroku also supports custom domains. Go to the Custom Domain Names for Apps on the Heroku Dev Center to get more information about custom domains.
To see a list of Heroku commands you can also run:
$ heroku help
Wrap Up
This is a good point to take a pause and recap on what you have covered in the previous chapters. In summary we have learned you to:
- Set up a development environment
- Scaffold a Rails application
- Make functional changes to the default application
- Version control locally and backup code to an online repository
- Deploy the application for others to access online
At this time it would also be beneficial to summarise some key characteristics of Rails:
- Rails is a web development framework written in the Ruby programming language
- Rails can easily be installed and used do develop web applications using a preconfigured cloud environment
- Rails default application can easily be generated with all the supporting structure with the a single “rails” command
- Rails application comes with a local web server and can be run locally with a “rails server” command
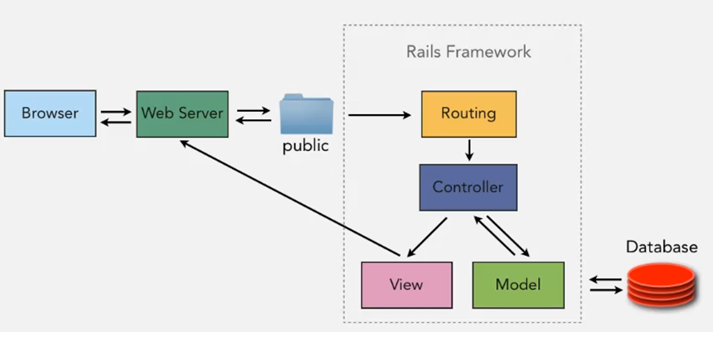
- The Model, View, Controller (MVC) framework makes it easy to manipulate controller actions and modify the root route to create a custom web application
- Rails is well integrated with git to locally version control the application and protect against coding errors and mishaps
- Rails is well integrated with GitHub to backup the application by pushig the version controlled code onto cloud resources
- Rails is well integrated with resources like Heroku to quickly deploy the application using cloud resources
Read: Chapter 7. Build a Rails Application in Less Than a Day
Go Back to: Chapter 5. Version Controlling with Git and GitHub
Go back to: Rails Rehashed